JavaScript'te dizi tanımlamak ve kullanmak, programlama dillerinde (Java, C# gibi) kullandığımız dizilere (vektör ve matris) kıyasla daha kolaydır çünkü bu sefer boyutları başından belli diziler üretmemiz şart değildir ve dizi elemanlarını seçmek, güncellemek ya da diziye eleman eklemek oldukça kolaydır.
JavaScript'te Dizi Tanımlamak ve Eleman Eklemek
Meyvelerden oluşan bir dizi tanımlayalım ve bu diziye bir meyve daha ekleyelim:
var meyveler = ["Elma", "Armut", "Portakal", "Avokado"];
meyveler.push("Muz");
JavaScript'te Dizi Elemanlarını Yazdırmak
Önceki örnekte hazırladığımız meyveler dizisinin içindeki meyve elemanlarının tümünü konsola yazdırmak için:
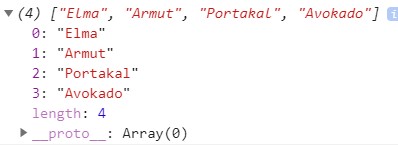
var meyveler = ["Elma", "Armut", "Portakal", "Avokado"];
console.log(meyveler);

Eğer tek bir dizi elemanını yazdırmak isteseydik (mesela sadece ikinci eleman olan armut), 1 index'li elemanı yazdırmamız gerekecekti.
Not: Dizilerde indeksler sıfırdan başladığı için ikinci elemanın indeksi 1'dir.
var meyveler = ["Elma", "Armut", "Portakal", "Avokado"];
console.log(meyveler[1]);
JavaScript'te Dizi Elemanlarını Değiştirmek/Güncellemek
meyveler dizisindeki avokado yerine kavun koyalım.
var meyveler = ["Elma", "Armut", "Portakal", "Avokado"];
meyveler[3]="Kavun";
console.log(meyveler);
//Çıktı: (4) ["Elma", "Armut", "Portakal", "Kavun"]