Öncelikle UI (User Interface) yani “Arayüz”ün veya “Arabirim”in ne olduğunu açıklayarak başlayalım. Arayüz kullanıcı ile kullanıcı için tasarlanan sistem arasında bağlantı noktası işlevi gören birimdir. Bahsedilen bu sistem bir bilgisayar programı veya makine olabilir. Bir bilgisayar programı için, kullanıcının program ile iletişim kurmasını sağlayan komutlar ya da menüler birer arayüzdür.
Arayüzler programların en önemli kısımlarını oluşturmaktadır. Bunu rahatlıkla söyleyebiliriz. Çünkü geliştirilen program ne kadar mükemmel olursa olsun, o programdan yararlanacak kullanıcıların yapmak istediklerini gerçekleştirmesini sağlayan arabirim zayıf ve kullanışsız olursa kullanıcının gözünde programın hiçbir değeri kalmaz.
Peki GUI (Graphical User Interface) yani “Grafiksel Arayüz” nedir?
Grafiksel arayüzler, bilgisayar grafikleri ile oluşturulan menüler, ikonlar gibi öğeleri içeren ve kullanıcı için programın kullanımını kolaylaştıran arayüzlerdir. İyi tasarlanmış grafiksel arayüzler kullanıcılara karmaşık komutları öğrenmeden programları rahatça kullanabilme olanağı tanırlar.

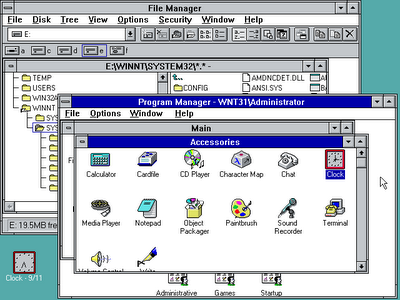
Resim 1: MS Windows 3.1 işletim sistemi Grafiksel Tabanlı Arayüze sahip ilk programlardan birisi
“UI Design” Nedir?
UI Design, bilgisayar ile bir şekilde haşır neşir olmuş birçok kişinin belki de duyduğu ve hep merak ettiği bir kavram olmuştur. UI Design, “User Interface Design” kısaltılarak oluşturulmuş bir kavramdır. Bu kavram dilimize “Kullanıcı Arayüzü Tasarımı” veya “Kullanıcı Arabirimi Tasarımı” olarak çevrilebilir. Kısaca “Arayüz Tasarımı” diyebiliriz.
Arayüz tasarımı kullanıcının, belirli bir sistem, hizmet veya ürün için olan duygularını, bunlarla etkileşime geçtiğinde ortaya çıkması beklenen algılarını ve deneyimlerini göz önünde bulundurarak web sitelerinin, bilgisayarların, aletlerin, makinelerin, mobil iletişim cihazlarının ve yazılımların tasarlanmasıdır. Arayüz tasarımında temelde amaçlanan; kullanıcının, hedeflerini gerçekleştirebilmek adına sistemle etkileşimini olabildiğince basit ve verimli bir biçimde sağlamaktır.
“Web User Interface” Web Arayüzü Nedir?
Günümüzde ilerleyen teknoloji ve bilgiye duyulan ihtiyacın artması ile internet kullanımı oldukça yaygınlaşmıştır. Internete ve interneti oluşturan dünya üzerine dağılmış bilgi sistemlerden biri olan world wide web’e olan erişim gün geçtikçe artmaktadır. Bunun sonucu olarak da world wide web’in kapsamını oluşturan hypertext dokümanlarına yani web sitelerine olan gereksinim de artarak bugünkü seviyeye kadar gelmiştir. İnternet aracılığıyla ulaşılan web siteleri metinler, resimler, videolar, diğer çeşitli çoklu ortam öğeleri içermektedir ve web tarayıcıları ile bu sitelere ulaşılmaktadır.

Resim 2: World Wide Web'in kıslatması olarak kullılan www harflerini içeren bir görsel
Web siteleri ilk başlarda sadece hypertext tabanlı dokümanlardan oluşurken, yetersiz kalan kullanıcı etkileşimi ve çoklu ortam desteğinden dolayı geliştirilerek günümüzde de kullanılan web 2.0 gibi teknolojilerinin ortaya çıkmasıyla bugünkü şekillerini almıştır.

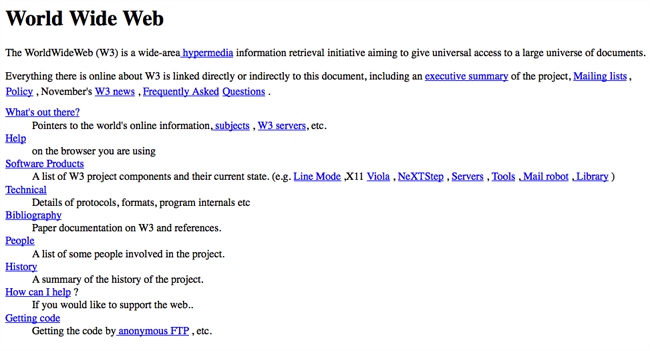
Resim 3: WWW projesi için CERN'de oluşturulmuş ilk web sayfası.
Bir web sitesi için arayüz internet tarayıcıları ile ekranlarda görüntülenen grafiklerden oluşur. Web arayüzleri internet ağına bağlı bilgisayarlar olan sunucular üzerinde çalıştırılan bilgisayar programlarının yani web uygulamalarının kullanıcı tarafından ekranda görüntülenen parçalarıdır. Web arayüzleri kullanıcılar ile kullanıcıların kullanımı için geliştirilmiş web uygulamaları arasında birer köprü görevi görerek aradaki etkileşimi sağlar. Kullanıcıların web uygulamalarını kullanarak istedikleri amaçlara ulaşmasına sağlarlar. Bu bağlamda tasarlanan arayüzün kullanıcı odaklı olması oldukça önem kazanır. Başarılı arayüzlerin sahip olması gereken bazı niteliklerden bahsedebiliriz.

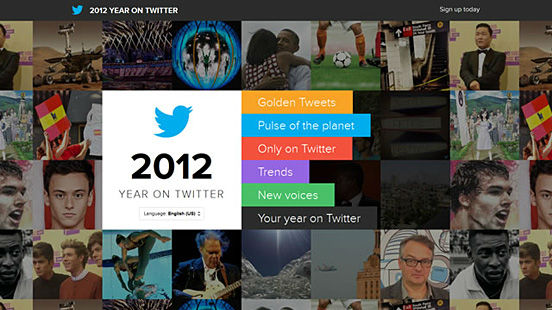
Resim 4: Twitter 2012 websitesi, modern bir web arayüzü
Başarılı Web Arayüzleri için Gereken 6 Temel Özellik
- Kullanışlılık: Arayüzün işlevselliği kullanıcı ihtiyaçlarını karşılamalıdır.
- Öğrenilebilirlik: Sistemi ilk kez kullanan birisi için temel işlevleri yerine getirmek kolay olmalıdır.
- Verimlilik: Sistemin kullanımı öğrenildikten sonra hedeflenen amaçlar doğrultusundaki görevleri yerine getirmek hızlı olmalıdır.
- Hatırlama Kolaylığı: Kullanıcı sisteme bir süre sonra geri döndüğünde kullandığı işlevleri nasıl yerine getirdiğini kolayca hatırlayabilmelidir.
- Güvenilirlik: Arayüz, kullanıcının sistemi kullanması sırasında olabildiğince az hata yapabileceği şekilde tasarlanmalıdır.
- Kullanıcı Dostluğu: Kullanıcı arayüzü kullanmaktan zevk almalıdır.