Android Studio uygulamanızın tam ekran olarak görünebilmesi için üstteki barı nasıl kaldırabileceğimizi dün görmüştük (bkz: Android uygulamasında üstteki barı kaldırmak), bugün de uygulamanın arka planına tam ekran olacak şekilde bir görseli nasıl ekleyebileceğimize bakalım. Uygulamanızın görselini henüz Android Studio projenize eklemediyseniz tüm boyutları tek seferde otomatik olarak ayarlayan ve isimlendiren Final Android Resizer Windows/Mac uygulamasının kurulumunu ve kullanımını da Final Android Resizer ile uygulama ikonlarını otomatik olarak üretmek yazısında göstermiştim.
1. Uygulamanın tasarımını yaptığınız activity_main.xml dosyasını açın.
2. En dış katmandaki Layout'u LinearLayout olarak ayarlamamız ve bu layout'a android:background özelliği vermemiz yeterli.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="@mipmap/uygulama_arkaplan"
>
</LinearLayout>
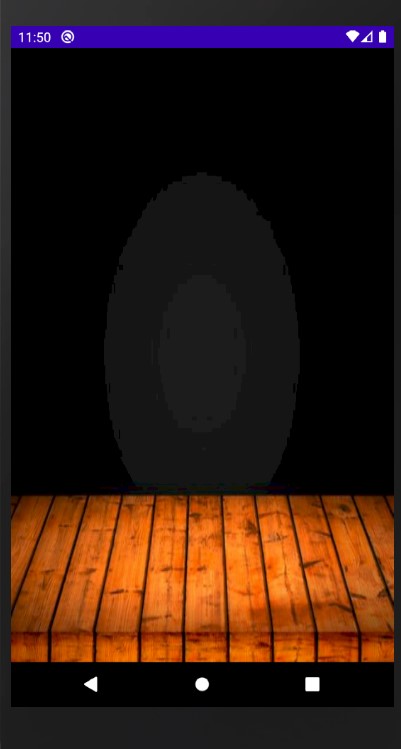
Örnek olarak zeminde ahşap, üzerinde ise siyah rengin olduğu bir arka plan görselini uygulama arka plan görseli olarak belirlediğimde sonuc şu şekilde oldu:

Edit: sonraki yazı için bkz: Android Studio'da uygulamaya görsel eklemek
Önceki android yazılarımdan bazıları için:
bkz: Android Studio'da styles.xml dosyası yoksa ne yapmalı?
bkz: Android Studio'da uygulama ismini değiştirmek
bkz: Gradle Uzantılı Dosyalar Android Studio ile Nasıl Açılır?
bkz: Android ile Volley Kütüphanesi Kullanımı Örneği
bkz: Android Studio ile Mevcut Proje Nasıl Açılır?
bkz: Android uygulamasında hata mesajı göstermek