Android Studio ile uygulama geliştirirken sıkça karşılaşılan hatalar ve bazı gerekli bilgiler hakkında yazılar paylaşmaya devam ediyorum. Daha önce paylaştığım yazılardan bazılarını aşağıdaki bağlantılardan görüntüleyebilirsiniz.
bkz: Enlem ve Boylam bilgilerini veren Android Uygulaması
bkz: Android Studio Yorum Ekleme Kaldırma Klavye Kısayolu
bkz: Android TextView yazısını int'e çevirmek ve sayaç eklemek
bkz: Android'de buton basımı için Event tanımlamak
bkz: Android Studio'da metodun üzerine gelince parametreleri görmek
bkz: Android'de Orientation değiştiğinde her şeyin sıfırlanmasını engellemek
Android Studio çalışma ortamında geliştirmekte olduğunuz Android projesinin default ikonu aşağıdaki gibi görünmektedir:

Hazırladığınız uygulamada uygulama ikonunuzun kendi hazırladığınız ikon ile değiştirilebilmesi için aşağıdaki adımları izleyebilirsiniz:
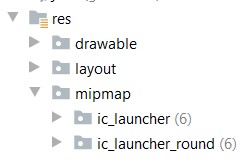
- Android uygulamalarının ikonları res > mipmap klasöründe saklanmaktadır

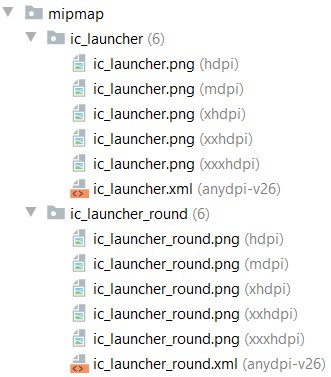
Örneğin aşağıdaki ekran görüntüsünde farklı ekran çözünürlükleri için hazır gelen 6 farklı çözünürlükteki ikon görülebilmektedir

Not: Android ekran boyutları ölçekleri konusunda daha detaylı bilgi almak için Android Developers sayfasını inceleyebilirsiniz.
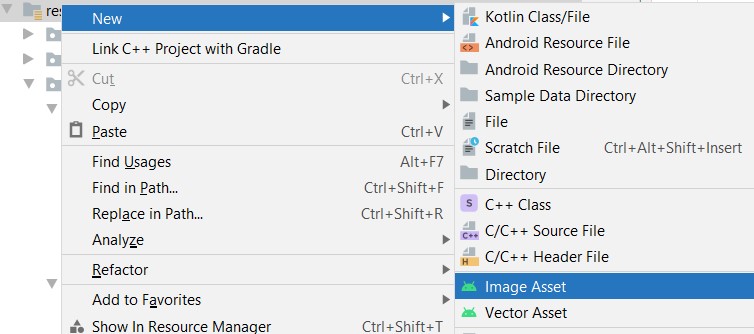
- res klasörüne sağ tıklayarak new > image asset seçeneğini seçin

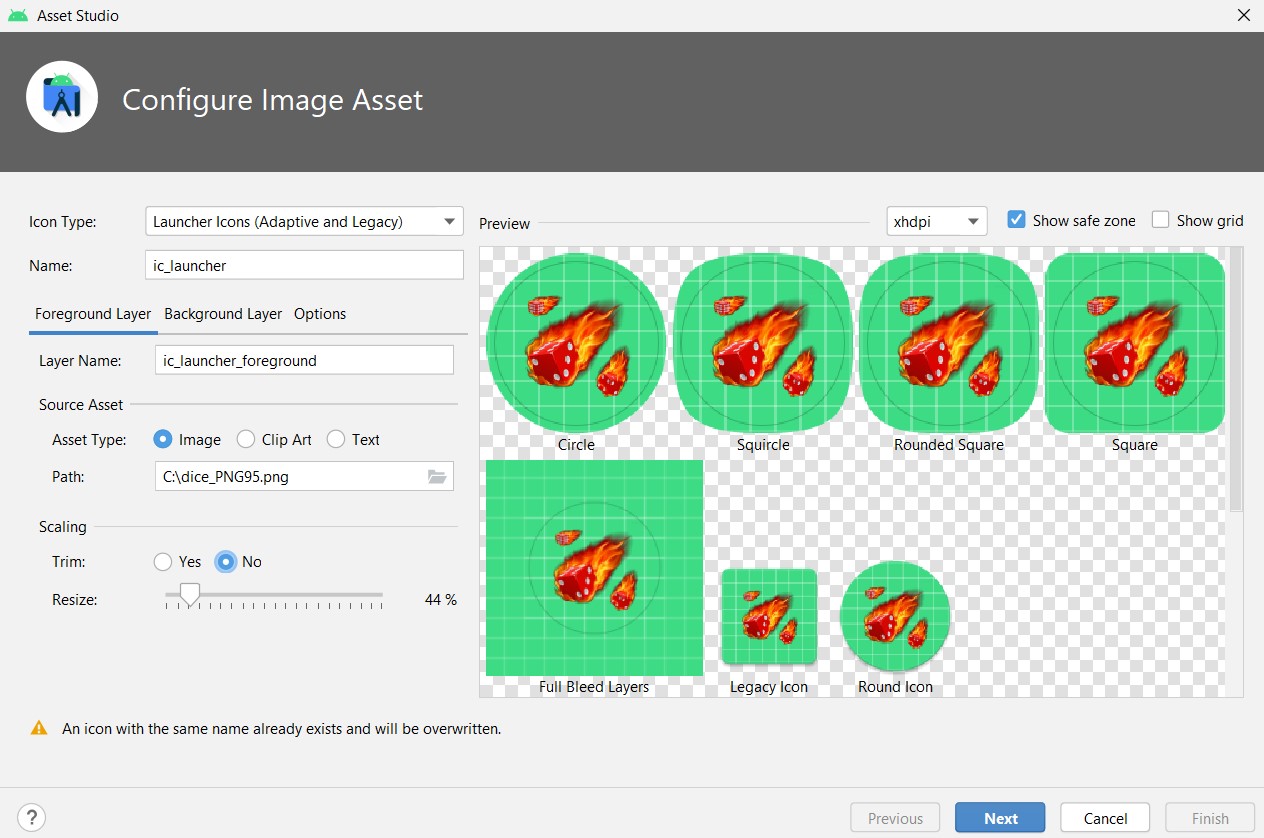
- Path kısmından ikon olarak yüklemek istediğiniz png dosyasını seçin ve resize ayarından boyutunu istediğiniz gibi ayarlayın

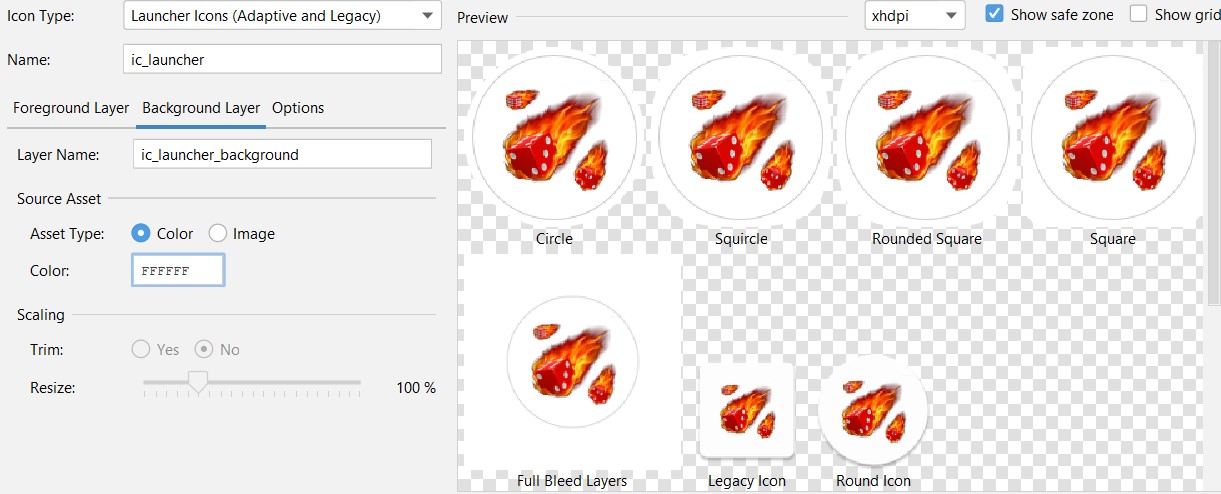
- Background layer sekmesinden uygulama ikonunuzun arka plan rengini ve desenini seçin
 - Next butonuna bastığınızda değişecek olan ikonlar kırmızı renk ile size gösterilir
- Next butonuna bastığınızda değişecek olan ikonlar kırmızı renk ile size gösterilir
- Finish butonuna tıkladığınızda uygulama ikonunuz güncellenmiş olur