Önceki yazıda Android Studio'da uygulamamızın arka planına nasıl tam ekran bir görsel koyabileceğimizi paylaşmıştım (bkz: Android Studio'da uygulama arka planına tam ekran resim koymak), bu yazıda ise uygulamaya herhangi bir görseli (resim ya da fotoğraf) nasıl ekleyebileceğimizi paylaşacağım.
1. Aynı uygulama tasarımı üzerinden devam edelim ve tam ekran arka plan görselimizin üst kısmına ek bir resim daha ekleyelim. Bunun için ilk işlem, en dış katmanda kullandığımız Layout olan LinearLayout içine bir RelativeLayout eklemek olacak. Bu işlemi Design kısmından aşağıdaki gibi yapabileceğiniz gibi doğrudan kod olarak da yine aşağıda paylaştığım kodlarda olduğu gibi de ekleyebilirsiniz.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="@mipmap/uygulama_arkaplan">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
</RelativeLayout>
</LinearLayout>
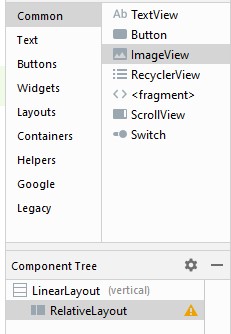
2. Şimdi sıra geldi RelativeLayout içerisine resim ya da fotoğraf (görsel) eklemeye. Design ekranında ImageView aracını sürükleyerek Component Tree altındaki RelativeLayout içine bırakın. Açılan pencereden de eklemek istediğiniz görseli seçin. Drawable sekmesi altından hazır görselleri seçebileceğiniz gibi Mip Map sekmesi altından uygulamaya kendi eklediğiniz görselleri de seçebilirsiniz. İşlem tamamlandığında ImageView etiketi RelativeLayout içinde yer almalı.
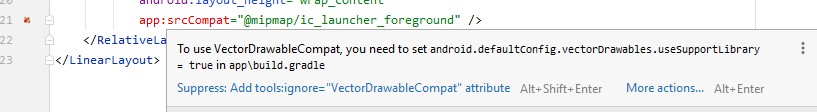
Not: VectorDrawableCompat error hatası alırsanız alt+shift+enter klavye kısayolu ile tools:ignore="VectorDrawableCompat" satırını ekleyerek bu hatayı giderebilirsiniz.

<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="@mipmap/uygulama_arkaplan">
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher_foreground"
tools:ignore="VectorDrawableCompat" />
</RelativeLayout>
</LinearLayout>
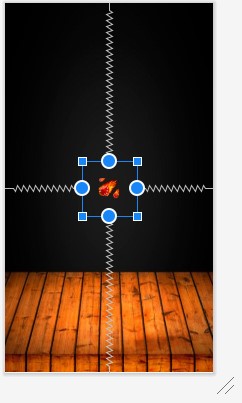
3. Son olarak eklediğimiz resmi uygulama ekranında ortalamak için kodları aşağıdaki gibi güncelleyelim.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity"
android:orientation="vertical"
android:background="@mipmap/uygulama_arkaplan"
>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent">
<ImageView
android:id="@+id/imageView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
app:srcCompat="@mipmap/ic_launcher_foreground"
tools:ignore="VectorDrawableCompat"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
/>
</RelativeLayout>
</LinearLayout>

Sonraki yazı için bkz: Android Studiio'da uygulamaya buton eklemek
Benzer yazılarım için:
bkz: Java'da döngü kullanmadan 1'den 100'e kadar sayıları yazdırmak
bkz: Ternary Operator Nedir?
bkz: Java ile Mükemmel Sayıları Bulmak
bkz: Java'da Sağa Hizalama Nasıl Yapılır?
bkz: Node.JS Kodlarını JS Dosyasına Yazarak CMD ile Çalıştırmak
bkz: Android Studio'da Package Name Nerede Yazar?