Sitedeki çok sayıda uygulama ve eğitime özenerek ben de bir şeyler hazırlamak ve buradan paylaşmak istedim. Umarım uzun soluklu ve faydalı bir eğitim olur.
İlk ders olarak her programlama uygulamasında olduğu gibi bir merhaba dünya (hello world) uygulaması hazırlayacağız. Bunun için yapılması gereken işlemler:
1. Node.js ve Angular kurulumu: cmd'yi açın ve aşağıdaki kodu yazın:
Windows için:
npm install -g @angular/cli@latest
Mac için:
sudo npm install -g @angular/cli@latest
2. Kurulum tamamlandıktan sonra projelerimizi geliştireceğimiz bir klasöre ihtiyacımız olacak. Bunun için C:/ altına projeler ya da Angular gibi bir klasör açın. Ben AngularProjects adında bir klasör açtım.
3. cmd'yi kapattıysak geri açalım ve 2. adımda yarattığımız klasörün içerisine girelim:
c:/AngularProjects
4. Sıra geldi Angular projesini yaratmaya. Aşağıdaki kodu yazalım ve enter tuşuna basalım:
ng new merhaba-dunya
5. Enter tuşuna bastıktan sonra karşımıza iki adet soru gelecek. Bu aşamada ilk soru için N tuşuna basarak hayır seçeneğini seçelim
Would you like to add Angular routing?
İkinci seçimi de ilk seçenek olan CSS olarak seçelim
? Which stylesheet format would you like to use? (Use arrow keys)
> CSS
SCSS [ https://sass-lang.com/documentation/syntax#scss ]
Sass [ https://sass-lang.com/documentation/syntax#the-indented-syntax ]
Less [ http://lesscss.org ]
Stylus [ http://stylus-lang.com ]

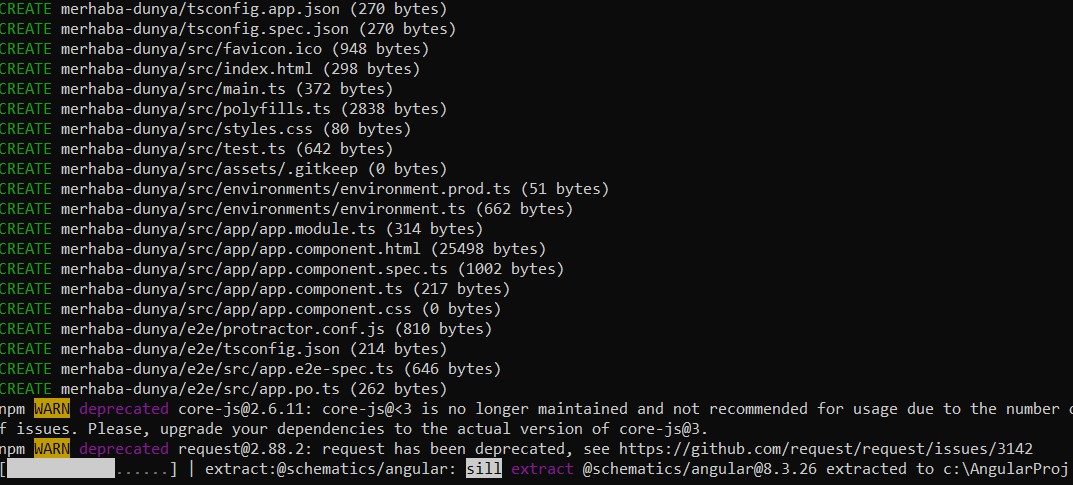
6. Yeni proje için dosyaların kopyalanması 1-2 dakika kadar sürecektir. Bittiğinde klasörün içerisine girerek angular sunucusunu çalıştıracağız.
c:\AngularProjects>cd merhaba-dunya
c:\AngularProjects\merhaba-dunya>ng serve
7. ng-serve komutundan sonra http://localhost:4200/ adresinden sitemize erişebileceğimiz mesajı gelecek. Tarayıcımızın araç çubuğuna bu adresi yazarak enter tuşuna bastıktan sonra ilk uygulamamız aşağıdaki gibi karşımıza gelecektir: