Dördüncü ve gecenin son Angular dersinde projemize nasıl Bootstrap css ekleyebileceğimizi göstermek istiyorum. Bu entegrasyon için sıfırdan bir Angular projesi açabiliriz ya da bir önceki Angular projesinden devam edebiliriz. İsteyenler en güncel bootstrap sürümünü de kurabilirler ancak ben bootstrap 3 versiyonu kurmayı tercih ediyorum.
1. Angular projemizi açtıktan ve çalışan bir proje varsa ctrl+c ile sonlandırdıktan sonra terminale aşağıdaki kodu yazıyoruz. Bu kod ile bootstrap 3 download edilecek ve node_modules altına otomatik olarak ilgili klasörlere eklenecek.
npm install --save bootstrap@3
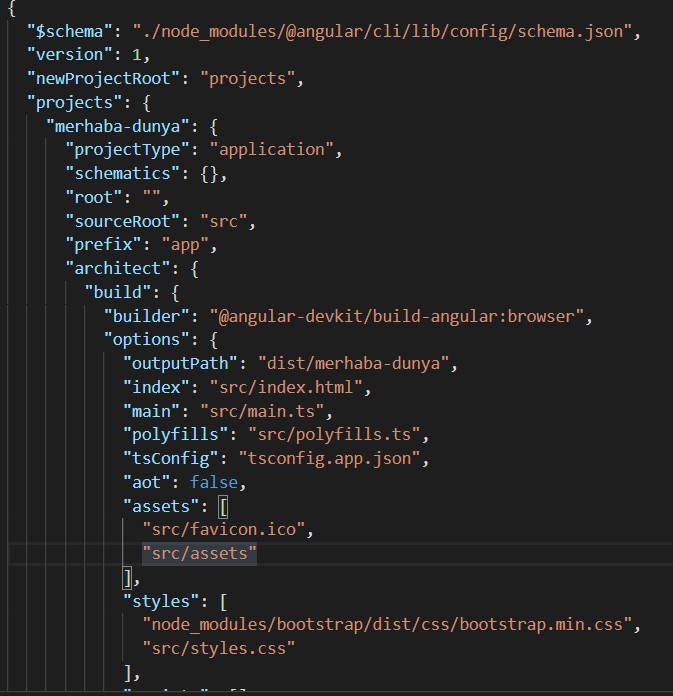
2. Angular'a bootstrap kurduğumuzu haber vermemiz gerektiği için angular.json dosyasını açarak içerisinde aşağıdaki gibi tek satırlık bir güncelleme yapacağız. Angular'ın varsayılan stil dosyası, proje içerisinde global olarak kullanılan src/styles.css dosyası ve biz bu dosyaya ilave olarak, ama kullanım önceliğine sahip olacak şekilde bootstrap css dosyasını ekleyeceğiz.
Ekleme yapacağımız satır:
"node_modules/bootstrap/dist/css/bootstrap.min.css"

Görselden de görebileceğiniz gibi bootstrap.min.css dosyasını style.css dosyasının üzerine ekledik.
3. Madem bootstrap ekliyoruz, bari kısacık da olsa bir bootstrap kodu ekleyelim. app.component.html dosyasını aşağıdaki gibi güncelleyelim ve col-md-6 css sınıflarının çalışıp çalışmadığını görelim.
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=windows-1252">
</head>
<body>
<div class="container">
<div class="row">
<div class="col-md-6">Merhaba</div>
<div class="col-md-6">Reitix</div>
</div>
</div>
</body>
</html>
4. Artık projemizi çalıştırarak bootstrap eklenip eklenmediğini kontrol edebiliriz. Terminali açarak ng serve kodumuzu yazıp enter tuşuna basıyoruz.