Bootstrap'te buton gibi html elemanlarının üzerine gelindiğinde ufak bir pencere açılarak html'de title olarak gösterdiğimiz yazıları bir arka plan ve tasarım katarak gösterme uygulamasına tooltip adı veriliyor. Ancak aktif olmayan (disabled ve tıklanamayan) butonlarda tooltip özelliğini aktif hale getirdiğinizde disabled button için tooltip özelliği de çalışmıyor.
Kullanıcının giriş yapmadan sepete ürün ekleyemediği bir e-ticaret sitesi düşünelim.
- Ziyaretçiye sepete ekle butonunu göstermeliyiz
- Butona tıklayamaması için butonu disabled olarak kodlamalıyız
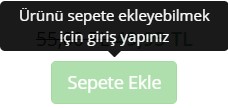
- Mouse ile üzerine geldiğinde ya da tıkladığında "sepete ürün ekleyebilmek için giriş yapın" mesajı vermeliyiz ki kayıt olması ya da giriş yapması gerektiğini anlasın
Ufak bir trick ile bu problemi şu şekilde çözdüm, madem buton'a disabled özelliği ekleyince tooltip çalışmıyor; ben de butonu bir div içine alır tooltip'i bu div'e eklerim.

Html Kodları:
<div title="Ürünü sepete ekleyebilmek için giriş yapmanız gerekiyor" data-toggle="tooltip" data-placement="top">
<button type="button" class="btn btn-success disabled" >Sepete Ekle</button>
</div>
Javascript Kodları:
$(function () {
$('[data-toggle="tooltip"]').tooltip();
});
Kullanıcı giriş yapmadıysa bu şekilde html'i render etme kısmını da (kullandığınız backend yazılımına göre php, asp.net vb) kısmında size bırakıyorum.