Sürekli lazım olduğunda tekrar tekrar elle kodlamak durumunda kaldığım bootstrap modal popup gösterim kodlarını bootstrap css ve js cdn kaynakları ve jquery cdn kaynağı kullanarak hazırladım ve kullanıma hazır olarak buradan paylaşıyorum. Benim gibi her işi tekrar tekrar sıfırdan yapmak istemeyen herkese faydası olsun.

Hazır Kodlar:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Bootstrap Modal Örnek</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" integrity="sha384-BVYiiSIFeK1dGmJRAkycuHAHRg32OmUcww7on3RYdg4Va+PmSTsz/K68vbdEjh4u" crossorigin="anonymous">
</head>
<body>
<button type="button" class="btn btn-primary btn-lg" data-toggle="modal" data-target="#popupReitix">
Popup Göster
</button>
<div class="modal fade" tabindex="-1" role="dialog" id="popupReitix">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Kapat"><span aria-hidden="true">×</span></button>
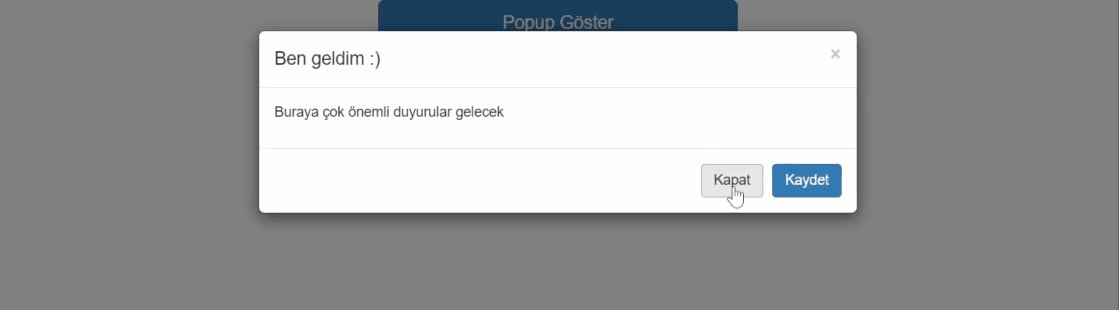
<h4 class="modal-title">Ben geldim :)</h4>
</div>
<div class="modal-body">
<p>Buraya çok önemli duyurular gelecek</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">Kapat</button>
<button type="button" class="btn btn-primary">Kaydet</button>
</div>
</div>
</div>
</div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js" integrity="sha384-Tc5IQib027qvyjSMfHjOMaLkfuWVxZxUPnCJA7l2mCWNIpG9mGCD8wGNIcPD7Txa" crossorigin="anonymous"></script>
</body>
</html>