Google Chrome'da (ve artık tüm modern tarayıcılarda) kod yazarak ufak tefek müdahaleleri mümkün kılan konsol adında bir alan var. Tarayıcınız açıkken F12 ya da Ctrl+Shift+ı kısayolu ile bu konsolu aktif hale getirebilrisiniz ve çeşitli işlemlerinizi bu konsola javascript kodu yazarak gerçekleştirebilirsiniz.
Hocam gerçek hayatta bu bilgi ne işimize yarayacak diyenlerdenseniz epttavm'nin bedava maske siparişi oluşturmak için açtığı platformda saatlerce sipariş ver butonuna tıklayan insanları düşünün. Eğer butona elle tıklamak yerine tek satırlık bir javascript kodu yazsalardı, bilgisayar (tarayıcı) kendileri yerine istedikleri sıklıkta otomatik olarak butona tıklayacaktı.
Şimdi bir örnek hazırlayalım ve nasıl yapılabildiğine bakalım. Herhangi bir siteden şu butona basın demeyeceğim, bunun yerine basit bir html sayfa üzerinde mantığını göstereceğim.
İçinde sadece bir buton olan bir htmk sayfası olsun ve bu butonun özelliği de her tıklandığında altındaki alana selam yazmak olsun.
HTML
<input id="buton" type="button" value="Tıkla" />
<p id="yazi"></p>
Javascript
$('#buton').click(function(){
$('#yazi').html($('#yazi').html()+'selam<br>');
});
Sonuç

Yukarıdaki kodun neyi temsil ettiğinin anlaşılması amacıyla tekrarlıyorum, bu herhangi bir internet sitesindeki herhangi bir buton olabilir. Sadece temsili bir örnek olması amacıyla böyle bir senaryo hazırladım. Şimdi bu işlemi, tarayıcının konsol satırına bir satırlık bir kod ekleyerek otomatik hale getirelim. Artık butona elle tıklamayacağız, 2 saniyede bir bizim yerimize butona otomatik olarak tıklayacak bir kod yazacağız.
Yazacağımız Kod:
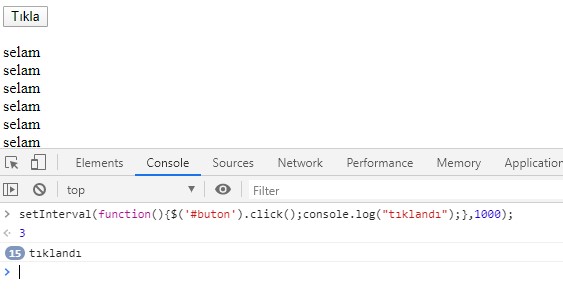
setInterval(function(){$('#buton').click();console.log("tıklandı");},1000);
Ekran görüntüsü: