Önceki yazı için bkz: CSS Flexbox Nedir ve Nasıl Kullanılır?
Flexbox'ın geçmişi ve tarayıcılar tarafından desteklenme ölçeğini ele aldıktan sonra css ile flexbox kullanımına bir örnek vererek giriş yapalım ve en temel flexbox özelliklerinden birisi olan flebox-direction özelliğinin kullanımını ve bize kazandırdığı pratikliği görelim. Bir container'ı (örneğin div) ve altındaki diğer container'ları flexbox olarak kullanabilmek için aşağıdaki gibi display:flex özelliği eklenmektedir.
flex-direction özelliği ile ilgili olarak takip eden örneklerde aşağıdaki html sayfasını kullanacağım ve sadece flex-direction özelliğini güncelleyerek sayfa yapısının yatay, dikey, ters yatay ve ters dikey olarak nasıl değiştiğini göstereceğim. Bu değişiklikler bizim box-model css'te float ve clear özelliklerini kullanarak yaptığımız ve sık sık saç baş yolduran css özelliklerine karşılık gelmektedir.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flexbox Direction Reitix</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<meta http-equiv="refresh" content="5" >
<style>
.ust{background-color: black;display: flex;flex-direction: row;}
.alt{background-color: red;width: 100px;height: 100px;margin: 10px;padding: 10px;color: white;}
</style>
</head>
<body>
<div class="ust">
<div class="alt">1</div>
<div class="alt">2</div>
<div class="alt">3</div>
<div class="alt">4</div>
<div class="alt">5</div>
</div>
</body>
</html>
flex-direction özelliğinin alabildiği değerler:
- row: soldan sağa sıralama yapar
- column: yukarıdan aşağı sıralama yapar
- row-reverse: sağdan sola
- column-reverse: aşağıdan yukarı
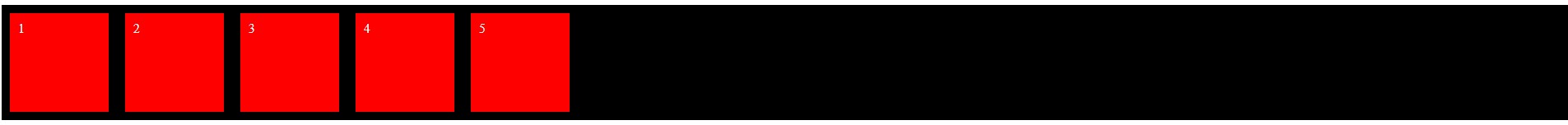
flex-direction özelliğinin default (varsayılan) değeri bu örnekteki gibi row'dur ve yazılmaması durumunda da row değerini almış olur. flex-direction özelliği row değerini aldığında ilgili alanlar yan yana dizilmiş olurlar.
flex-direction: row örneği

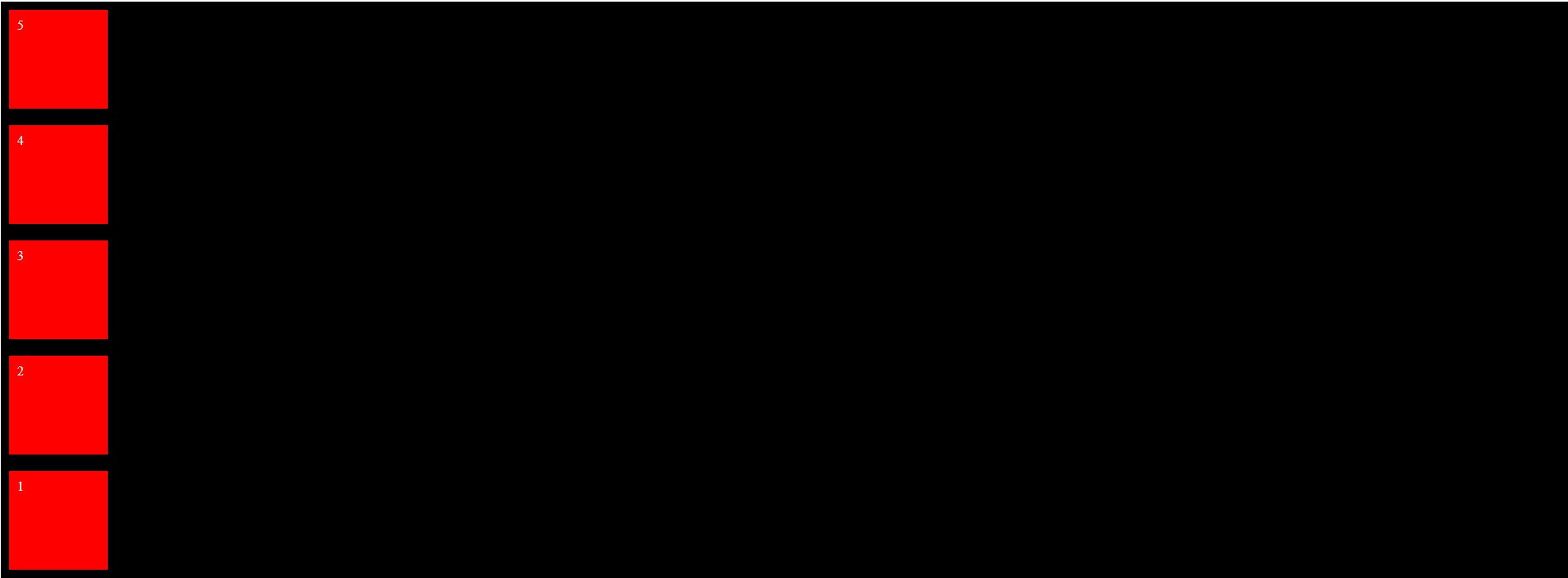
flex-direction: column örneği

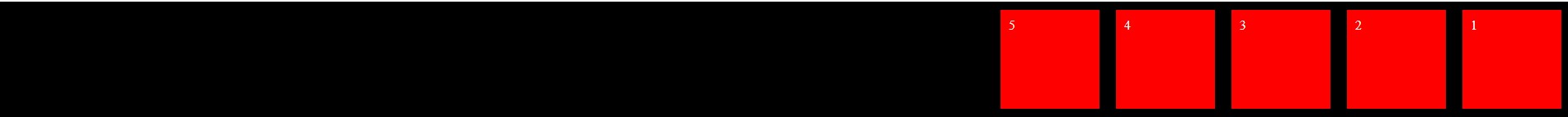
flex-direction: row-reverse örneği

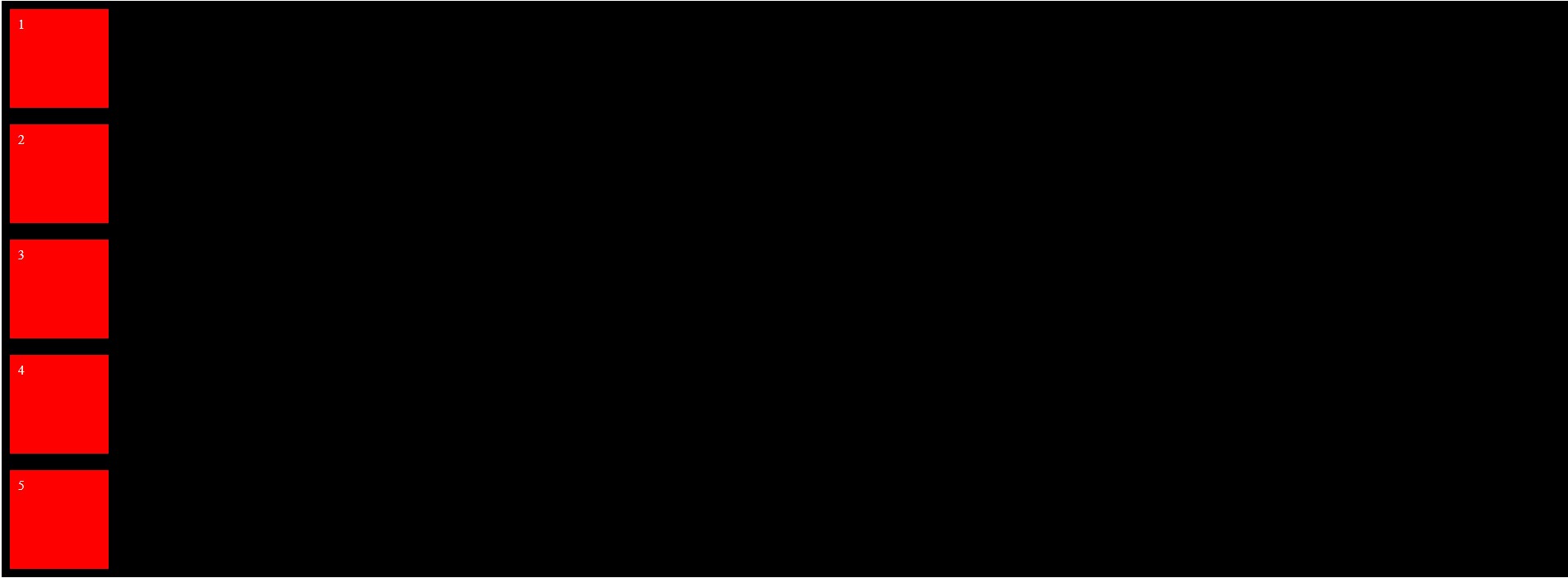
flex-direction: column-reverse örneği