Önceki yazı için bkz: CSS Flexbox Flex-Direction Nedir ve Nasıl Kullanılır?
Css ile flexbox uygulamalarında bir önceki yazıda container div'in flex-direction özelliğini row olarak belirlediğimizde tüm alt div'lerin tek bir sırada yazıldıklarını görmüştük, şimdi container div altındaki div'lerin sayısını ve boyutunu artırarak birden fazla satırda yazmaya çalışalım:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flexbox Direction Reitix</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<meta http-equiv="refresh" content="2" >
<style>
.ust{background-color: black;display: flex; flex-direction: row;}
.alt{background-color: red;width: 550px;height: 100px;margin: 10px;padding: 10px;color: white;}
</style>
</head>
<body>
<div class="ust">
<div class="alt">1</div>
<div class="alt">2</div>
<div class="alt">3</div>
<div class="alt">4</div>
<div class="alt">5</div>
<div class="alt">6</div>
<div class="alt">7</div>
<div class="alt">8</div>
<div class="alt">9</div>
<div class="alt">10</div>
</div>
</body>
</html>
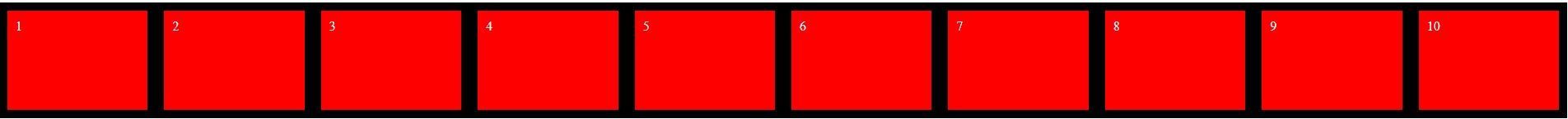
Her biri 550 px olacak şekilde 10 adet div'i yan yana ekledim, ama yine de tek satır halinde görüntüleniyorlar ve boyutları da tek satıra sığacak şekilde flexbox tarafından düzenlenmiş olarak görüntüleniyorlar.

flex-direction="row" olarak kodlanmış bir container içindeki div'lerin tek bir satır olarak görünmelerinin sebebi, flex-wrap özelliğinin default değeri flex-wrap: nowrap olarak olarak arka planda belirlenmiş olarak gelmesidir.
Şimdi css kodlarında küçük bir değişiklik yapalım ve flex-wrap özelliğinin değerini wrap olarak güncelleyelim:
 Artık flexbox olan div, tüm içeriğini tek bir satıra sığdırmaya çalışmıyor ve div'lere de gerçek px uzunluklarını verebiliyor.
Artık flexbox olan div, tüm içeriğini tek bir satıra sığdırmaya çalışmıyor ve div'lere de gerçek px uzunluklarını verebiliyor.
Css flexbox kullanırken flex-wrap özelliğinin 3 farklı seçeneği vardır:
nowrap: default olan seçenektir ve tek satıra indirger
wrap: Birden çok satıra izin verecek şekilde ve flex-direction özelliğinin yönüne göre içerikleri dizer
wrap-reverse: Birden çok satırda ama flex-direction özelliğinde belirtilen yönün tam tersi yönünde içerikleri dizer