Önceki yazı için bkz: CSS Flexbox Flex-Flow Nedir ve Nasıl Kullanılır?
CSS ile box-model kullanırken kod yazarken sağa/sola hizalama ya da ortalama ayarlarını yapabilmek için float ve text-align özelliklerini kullanırız ve zaman zaman olmasıı beklediğimiz sonuçları alamadığımız için saç baş yolduğumuz da olur. Flexbox kullanımının ne kadar pratik ve işlevsel olduğunu göstermek için bugün bu yazı dizisini hazırlamayı düşündüm ve flexbox konusunda yeterince bilgi sahibi olmayan ya da gözü korkan geliştiricilere biraz olsun fikir verebilmeyi umuyorum.
Şimdi flexbox ile ortalama ve hizalama işlemlerini ne kadar kolaylıkla yapabileceğimize, hatta box-model css'te elimizde olmayan seçenekleri de nasıl kullanabileceğimize bakalım.

justify-content özelliklerini değiltirince göreceğimiz farklılıkları şu html kodları üzerinden hazırlayacağım:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flexbox Direction Reitix</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<meta http-equiv="refresh" content="2" >
<style>
.ust{background-color: greenyellow;display: flex; flex-direction: row; flex-wrap: nowrap;}
.alt{background-color: red;width: 100px;height: 100px;margin: 10px;padding: 10px;color: white;}
</style>
</head>
<body>
<div class="ust">
<div class="alt">1</div>
<div class="alt">2</div>
<div class="alt">3</div>
</div>
</body>
</html>
Önceki örneğimizde hazırladığımız flexbox container'daki div sayısını azaltıyorum ve uzunluklarını da kısaltarak aşağıdaki forma getiriyorum. Bakalım justify-content özelliği ile bu div'leri hizalamak ve ortalamak için hangi seçeneklere sahibiz.

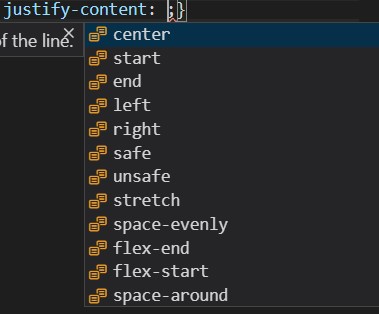
CSS Flexbox justify-content seçenekleri:
flex-start: Default (varsayılan) seçenektir ve flex-direction yönünde hizalama yapar. flex-direction row olursa satır; column olursa sütun bazlı hizalama yapar.
.ust{background-color: greenyellow;display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: flex-start;}
flex-end: Hizalama flex-direction'un aksi yönünde yapılır
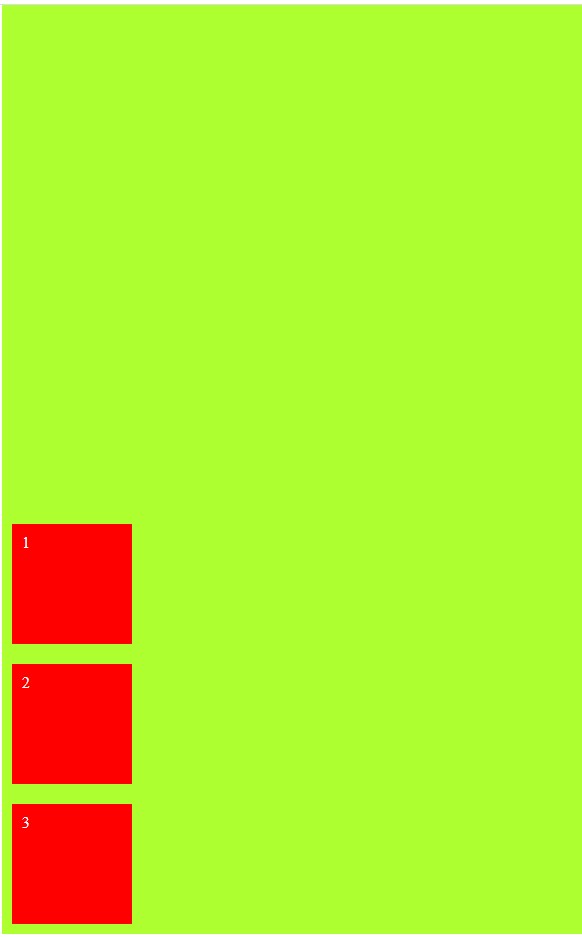
.ust{background-color: greenyellow;display: flex; flex-direction: row; flex-wrap: nowrap; justify-content: flex-end; height: 1000px;}

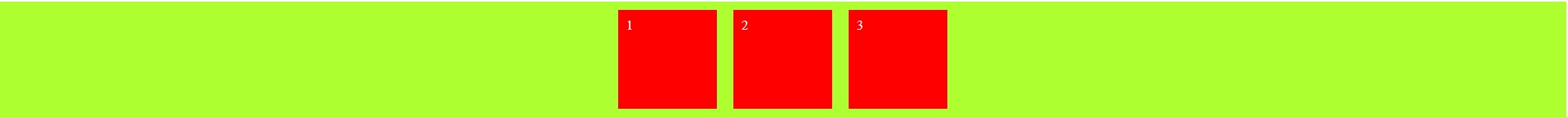
center: Sıralama flex-direction üzerinden orta bölgede yapılır (satır ya da sütun bazlı ortalama yapılabilir)

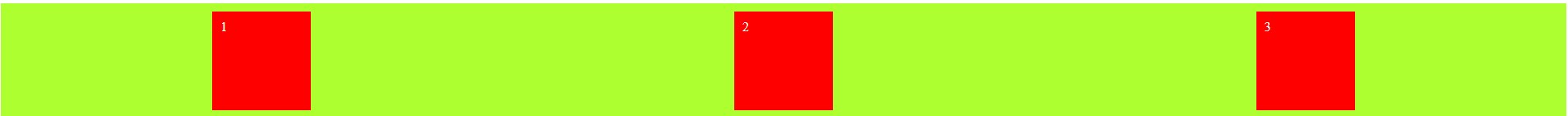
space-between: İlk eleman en başta, son eleman da en sonda olacak şekilde ortalama ve hizalama yapar.

space-around: Elemanlar, birbirleri etrafınd eşit boşluklara sahip olacak şekilde ortalanırlar

space-evenly: Elemanlar, iki bitişik hizalama arasındaki boşluk dağıtılacak şekilde eşit olarak hizalanırlar

Konunun devamı için bkz: CSS Flexbox align-items Özelliği Nedir ve Nasıl Kullanılır?