CSS ile istediğimiz transform özelliğini kullanarak istediğimiz açılarda döndürülmüş div'ler ve benzeri html alanları hazırlayabiliriz. Kısa ve kullanışlı bir örnek olması açısından bu yazıda arka planı renklendirilmiş bir div için css kuralları yazdıktan sonra bir id için (sınıf da olabilirdi) yazılan css kuralları ile nasıl hem bu div'i istediğimiz açıda döndürebileceğimizi, hem de istediğimiz özelliklerini override edebileceğimizi paylaşacağım.
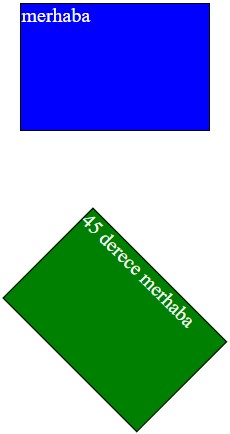
Öncelikle arka planları renklendirilmiş iki farklı div için alacağımız sonucun ekran görüntüsü şu şekilde olacak.

HTML ve CSS Kodları:
<!DOCTYPE html>
<html>
<head>
<title>45 Derece</title>
<style>
div
{
border:1px solid black;
margin:100px;
width:150px;
height:100px;
background-color:blue;
color:#ffffff;
}
#egik
{
transform:rotate(45deg);
-ms-transform:rotate(45deg); /* IE 9 */
-moz-transform:rotate(45deg); /* Firefox */
-webkit-transform:rotate(45deg); /* Safari and Chrome */
-o-transform:rotate(45deg); /* Opera */
background-color:green;
}
</style>
</head>
<body>
<div>
merhaba
</div>
<div id="egik">
45 derece merhaba
</div>
</body>
</html>
Bu kodlar farklı tarayıcılar tarafından da desteklendiği için rotate edilmek istenen farklı örneklerde alınarak ve istenilen açılarda tekrar düzenlenerek kullanılabilir.
Bakmanızı önerebileceğim bazı diğer yazılarım:
bkz: XAMPP Nedir
bkz: internet sitesine google fonts'tan el yazısı fontu eklemek
bkz: Bir internet sitesinin yazı fontu nasıl öğrenilir?
bkz: Google Fonts Siteye Nasıl Eklenir?
bkz: CSS ile renkli kutu çizmek
bkz: Cloudflare Ücretsiz SSL Sertifikası Nasıl Alınır?