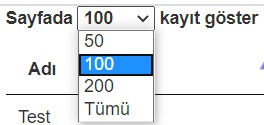
JQuery Datatables'ta varsayılan olarak 10, 25, 50, 100 olarak gelen "sayfada 10 kayıt göster" (show x entries) seçeneklerini değiştirmek ve 100, 200, 500, 1000 gibi güncellemek ve açılıştaki ilk değeri de 100 olarak seçmek için aşağıdaki jquery kodlarını kullanabilirsiniz:
<div class="container">
<div class="row clearfix">
<div class="col-sm-12">
<table id="deneme" style="width:100%">
<thead>
<tr>
<th>Adı</th>
<th>Soyadı</th>
<th>Yaşı</th>
<th>Kaıt Tarihi</th>
</tr>
</thead>
<tbody>
<tr>
<td>Test</td>
<td>Test</td>
<td>20</td>
<td>Tarih</td>
</tr>
<tr>
<td>Test</td>
<td>Test</td>
<td>20</td>
<td>Tarih</td>
</tr>
<tr>
<td>Test</td>
<td>Test</td>
<td>20</td>
<td>Tarih</td>
</tr>
</tbody>
</table>
</div>
</div>
</div>
<script
src="https://code.jquery.com/jquery-3.5.1.min.js"
integrity="sha256-9/aliU8dGd2tb6OSsuzixeV4y/faTqgFtohetphbbj0="
crossorigin="anonymous"></script>
<script src="https://cdn.datatables.net/1.10.21/js/jquery.dataTables.min.js" type="text/javascript"></script>
<script>
$(document).ready(function() {
$('#deneme').dataTable({
"aLengthMenu": [[50, 100, 200, -1], [50, 100, 200, "Tümü"]],
"iDisplayLength": 100,
"language": {
"url": "https://cdn.datatables.net/plug-ins/1.10.20/i18n/Turkish.json"
}
});
} );
</script>

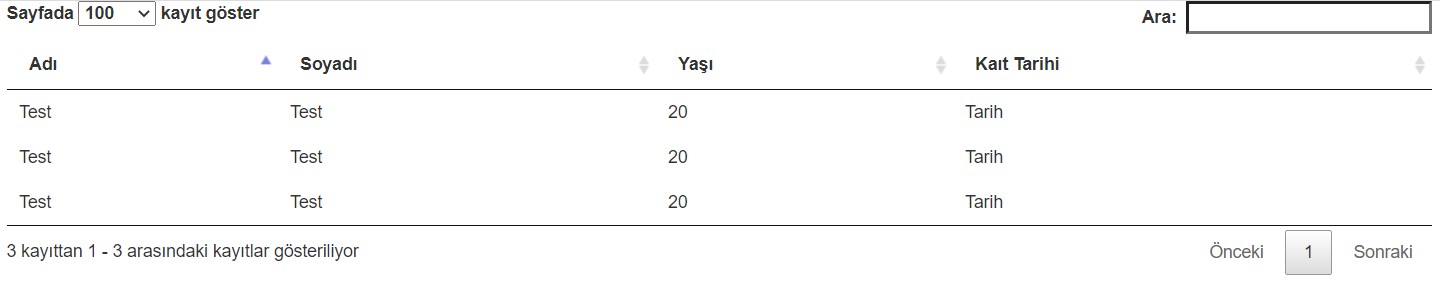
Tüm tablo: