Flexbox ile 2 günde bilmeniz gereken tüm teorik bilgileri ve uygulamaları paylaştığım bir yazı dizisi hazırlamıştım, bugün de bir proje için fotoğraf galerisi tasarımı kodlarken buradan da kodlarımı ve sonucu paylaşmak istedim. Responsive fotoğraf galerilerinde en sık kullanılan çözüm bootstrap olduğu için farklı boyutlardaki ekranlar için xl-lg-md-sm-xs gibi class isimleri kullanılır. Flexbox ise bu konuda hazırlaması ve kullanımı bence daha kolay bir seçenek sunuyor. Aşağıdaki gibi kodları ve sonucu paylaşıyorum:
İnternetten ücretsiz ve telifsiz olarak bulduğum bir görselin url'si ile aşağıdaki gibi örnek kodları paylaşıyorum:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flexbox Galeri</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<style>
.container{display: flex;flex-wrap: wrap;}
.gorsel{width: 150px; margin: 10px;}
.gorsel img{width: 100%; height: auto;}
</style>
</head>
<body>
<div class="container">
<div class="gorsel"><img src="https://cdn.pixabay.com/photo/2015/03/26/09/47/sky-690293__340.jpg" /></div>
<div class="gorsel"><img src="https://cdn.pixabay.com/photo/2015/03/26/09/47/sky-690293__340.jpg" /></div>
<div class="gorsel"><img src="https://cdn.pixabay.com/photo/2015/03/26/09/47/sky-690293__340.jpg" /></div>
<div class="gorsel"><img src="https://cdn.pixabay.com/photo/2015/03/26/09/47/sky-690293__340.jpg" /></div>
<div class="gorsel"><img src="https://cdn.pixabay.com/photo/2015/03/26/09/47/sky-690293__340.jpg" /></div>
<div class="gorsel"><img src="https://cdn.pixabay.com/photo/2015/03/26/09/47/sky-690293__340.jpg" /></div>
<div class="gorsel"><img src="https://cdn.pixabay.com/photo/2015/03/26/09/47/sky-690293__340.jpg" /></div>
<div class="gorsel"><img src="https://cdn.pixabay.com/photo/2015/03/26/09/47/sky-690293__340.jpg" /></div>
<div class="gorsel"><img src="https://cdn.pixabay.com/photo/2015/03/26/09/47/sky-690293__340.jpg" /></div>
</div>
</body>
</html>
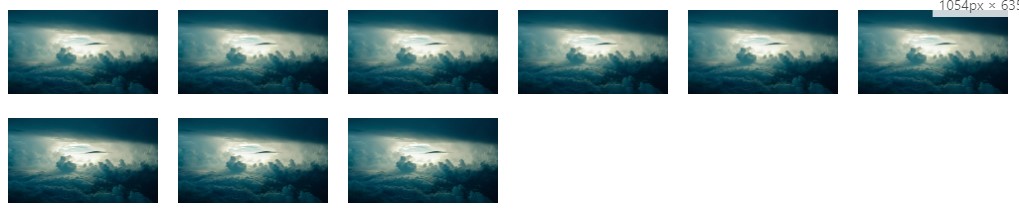
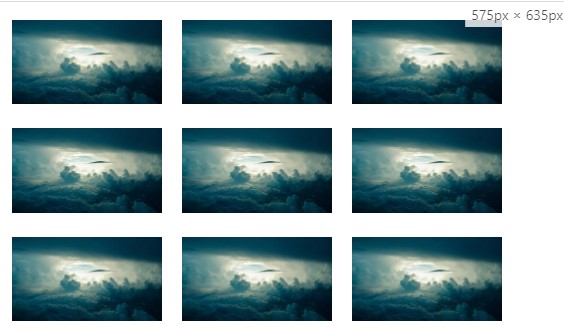
Çıktısı ise ekran boyutuna göre responsive olarak değişmiş oldu: