Google Fonts, Google'ın internet sitelerine font eklemek isteyen geliştiriciler için sunduğu en pratik araçlardan birisi. Bir font ailesini indirmek ve css kodlarını yazmak yerine Google Fonts'tan istediğiniz font'ları seçebiliyor, hatta bu font'lar için istediğiniz alt özellikleri de belirleyerek sitenize CDN bağlantısını verebiliyorsunuz. Bu yazıda google fonts'tan nasıl istediğimiz fontu seçerek sitemize ekleyebileceğimizi adım adım göstereceğim.
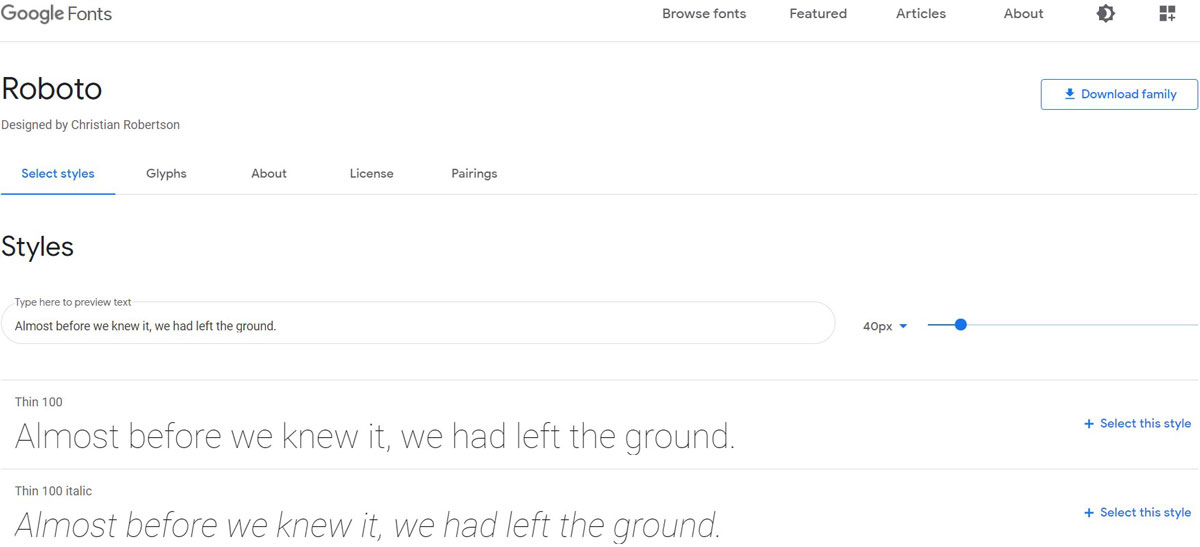
1. Google Fonts'ta sitemize eklemek istediğimiz fontu aratalım. Örneğin Roboto olabilir.
 2. Font özelliklerinden eklemek istediklerimizn yanındaki select this style butonlarına basarak istediğimiz özellikleri seçelim.
2. Font özelliklerinden eklemek istediklerimizn yanındaki select this style butonlarına basarak istediğimiz özellikleri seçelim.

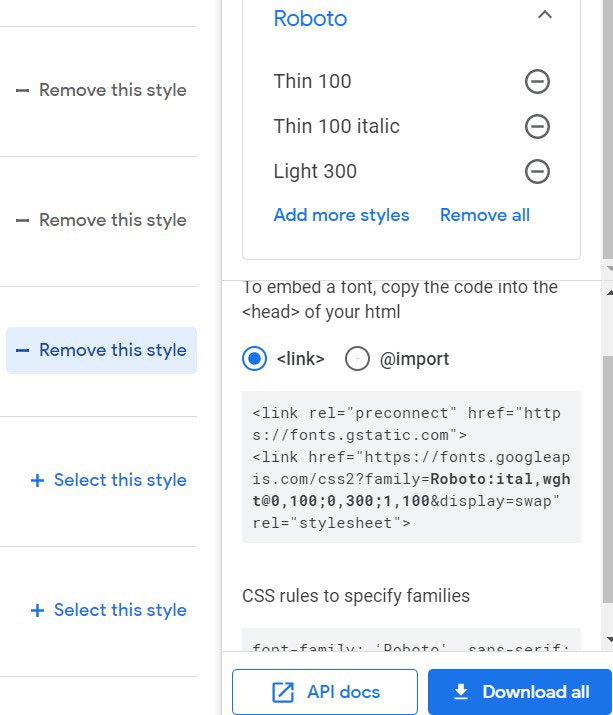
3. Sağ taraftaki kutucuktaki link ve CSS rules özelliklerini kopyalarak sitemizin head etiketleri arasına aşağıdaki gibi yapıştıralım ve body altındaki tüm yazılar için de uygulayalım.
<!DOCTYPE html>
<html>
<head>
<title>Google Fonts</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Roboto:ital,wght@0,100;0,300;1,100&display=swap" rel="stylesheet">
<style>
body{font-family: 'Roboto', sans-serif;}
</style>
</head>
<body>
<h1>Merhaba Reitix</h1>
<h2>Merhaba Reitix</h2>
<h3>Merhaba Reitix</h3>
<span>Merhaba Reitix</span>
<p>Merhaba Reitix</p>
</body>
</html>

Eklediğimiz yazı fontunun gerçekten uygulanıp uygulanmadığını kontrol etmek için bkz: Bir internet sitesinin yazı fontu nasıl öğrenilir? ve bkz: internet sitesine google fonts'tan el yazısı fontu eklemek
Font konusunda sitede yer alan bazı başlıkları da aşağıdaki gibi derledim, ilginizi çeken başlıklar için aşağıdaki bağlantıları kullanabilirsiniz.
bkz: internet sitesine dışarıdan font eklemek
bkz: instagram reklamı için font tavsiyesi
bkz: Bootstrap icons vs FontAwesome
bkz: Font bulmak için online araçlar
bkz: Excel'de Yazıların Yazı Tipi (Font) Nasıl Değiştirilir?