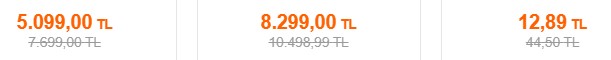
HTML'de bir yazının üzerinin çizilmesi en çok iki yerde karşımıza çıkıyor. Bunlardan birincisi alışveriş sitelerinde indirim olduğunu vurgulamak isteyen siteler, eski fiyatları da gösterip üzerini çizgi ile çizerek gösteriyorlar.

İkincisi ise wikipedia gibi bilgi amaçlı içerik paylaşılan sitelerde bir bilgi teyit edilemediyse ya da hatalı ise tamamen silinmez, bunun yerine eski ve geçersiz olduğu gösterilebilsin diye üzeri çizilir.

HTML'de bir yazıyı üzeri çizik şekilde göstermek için birden çok yöntem bulunuyor. Eğer bu işlemi CSS ile yapmak isterseniz;
text-decoration: line-through;
CSS özelliğini kullanabilirsiniz. Eğer doğrudan HTML içinde HTML etiketleri ile bir yazının üstünün çizili olmasını istiyorsanız ise <del></del> içerisinde yazmanız yeterlidir.
<del>10,00 TL</del> 9,00 TL

Not: Strikethrough olarak ifade edilen bu biçimlendirme etiketi HTML 5'ten önce <strike></strike> olarak kullanılıyordu ancak artık yerini <del> ya da <s> html etiketlerine bırakmıştır.
Benzer diğer yazılar için;
bkz: HTML'de Yazının Altını Çizmek
bkz: HTML'de Yazının Çizgi Rengini Değiştirmek