Bir yazar bugün HTML'de img loading="lazy" özelliği nasıl kullanılır? yazısı paylaşmış, altta kalmayalım yeni bir HTML özelliği de ben paylaşmış olayım dedim ve henüz tanışmamış olanlar için size HTML5'deki Spellcheck özelliğini tanıtmak istiyorum. İşlevi adından da anlaşılabileceği gibi HTML elementlerinde yazım denetimi yapmak amacıyla geliştirilmiş yeni bir özellik, bana sorarsanız neden bu kadar geç geldiğini anlamak bile zor.
spellcheck özelliği, parola yazdığımız password input'ları hariç diğer yazılabilir html input elementlerinde uygulanabiliyor. Benzer şekilde contenteditable özelliği eklenmiş html elementleri için de aşağıdaki gibi uygulanabiliyor. Sayfa ilk açıldığında hatalı kelimelerin altı çizilmiyor ise mouse ile bu input'a bir kere tıklayarak aktif duruma getirdiğinizde yazım denetimi hemen etkinleşiyor ve aşağıdaki gibi hatalı kelimelerin altı kırmızı ile çiziliyor.
<div lang="tr">
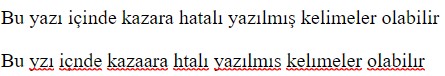
<p contenteditable spellcheck="true">Bu yazı içinde kazara hatalı yazılmış kelimeler olabilir</p>
<p contenteditable spellcheck="true" >Bu yzı içnde kazaara htalı yazılmıs kelımeler olabilır</p>
</div>

spellcheck özelliğini kullanmanın amacı, site ziyaretçilerinin yazı yazacakları düzenlenebilir yazı alanlarında hatalı yazılan kelimeleri göstermek olduğu için olabildiğince pratik bir şekilde kullanılabilir bir özellik. Peki tarayıcı kelimeleri hangi dile göre yazımlarını denetleyeceğini nereden bilecek? Bu sorunun yanıtı da lang özelliği ile bildirilen dil. Eğer html etikerinde lang="tr" bildirimi yaptıysanız tüm spellcheck alanlarında bu denetim Türkçe için yapılacaktır. Ya da yukarıda benim verdiğim örnekte olduğı gibi bazı div'ler için lang özelliğini override etmek de mümkün. Bu sayede tek bir sayfa içinde Türkçe, İngilizce, Fransızca vb. gibi dillerde spell check yapabilirsiniz.