HTML5'te alıntı, yorum ve özdeyiş gibi tasarımlar <blockquote> etiketi altında uygulanıyor ve özellikle hazır temalarda çok şık css kodları var. Ama bootstrap içinde hazır bir tasarım gelmediği için <blockquote> etiketi için de biraz css kodu yazmak ya da internetten bulduğunuz hazır kodları bu etiket için kullanmak gerekiyor. Yakın zamanda kendim için uyguladığım basit bir css kodunu buradan da paylaşmak istedim ama elinde daha güzel css kod örnekleri olan arkadaşlardan da paylaşım yapmalarını rica ediyorum ki lazım olduğunda buradan alıp değiştirerek ya da olduğu gibi kullanabilelim.
Öncelikle bir şeyin alıntı olduğunu ziyaretçiye gösterebilmek için etiketin başına ve sonuna tırnak işareti eklemek gerekiyor. Bu işlem için açtığım soruya şuradan bakabilirsiniz bkz: HTML ve CSS ile Yazının Başına ve Sonuna Karakter Eklemek
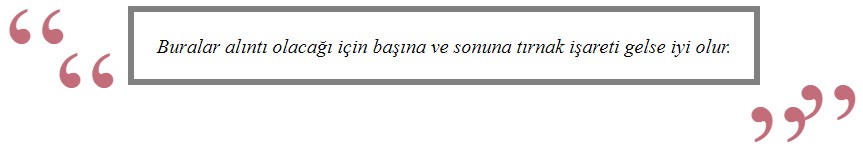
Şimdi gelelim altıntının içini tasarlamaya..

HTML ve CSS Kodları:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Örnek</title>
<style>
blockquote {margin-top: 65px;}
blockquote:before {
display: block;
font-size: 700%;
content: "\201C";
height: 1px;
margin-left: 0.55em;
position: relative;
top: -57px;
color: #c36d7a;
}
blockquote:after {
display: block;
font-size: 700%;
content: "\201D";
height: 16px;
margin-left: 5.85em;
position: relative;
top: -67px;
color: #c36d7a;
}
blockquote span{
font-style:italic;
border: 5px solid gray;
padding: 10px;
margin-left: 160px;
}
</style>
</head>
<body>
<blockquote><span>Buralar alıntı olacağı için başına ve sonuna tırnak işareti gelse iyi olur.</span><blockquote>
</body>
</html>