Google fontlarının kullanımı ve internet sitelerinin yazı fontlarının google chrome gibi bir tarayıcı ile tespiti konusunda aşağıdaki yazıları paylaştıktan sonra google fonts'ta yer alan güzel bir el yazısı fontu ile bir de internet sitesinde el yazısı fontu ile bir uygulama yapalım.
bkz: Google Fonts Siteye Nasıl Eklenir?
bkz: Bir internet sitesinin yazı fontu nasıl öğrenilir?
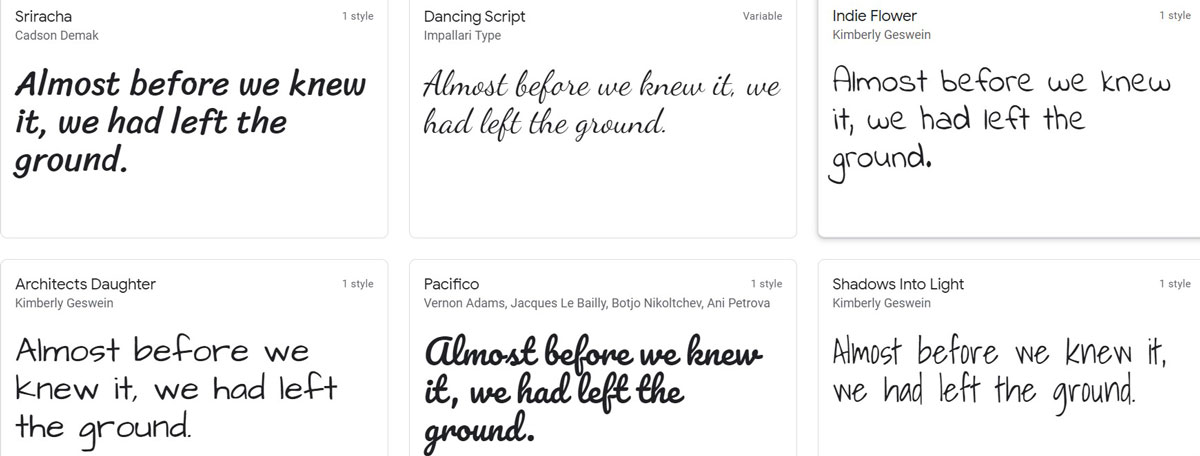
Öncelikle google fons'tan seçmek istediğimiz el yazısı fontunu bulalım. Google Fonts'ta el yazısı kategorisinde yer alan fontları buradan görüntüleyebilirsiniz.

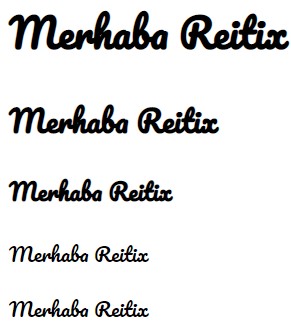
Örnek olarak Pacifico fontunu seçelim ve önceki yazıda olduğu gibi yine linkini cdn üzerinden siteye ekleyelim. HTML ve CSS kodlarını aşağıda görebilirsiniz.

<!DOCTYPE html>
<html>
<head>
<title>Google Fonts</title>
<link rel="preconnect" href="https://fonts.gstatic.com">
<link href="https://fonts.googleapis.com/css2?family=Pacifico&display=swap" rel="stylesheet">
<style>
body{font-family: 'Pacifico', cursive;}
</style>
</head>
<body>
<h1>Merhaba Reitix</h1>
<h2>Merhaba Reitix</h2>
<h3>Merhaba Reitix</h3>
<span>Merhaba Reitix</span>
<p>Merhaba Reitix</p>
</body>
</html>
Not: bir sitede birden fazla font da kullanabilirsiniz. Örneğin elyazisi gibi bir css sınıfı tanımlayarak el yazısı olarak yazmasını istediğiniz yerlerde bu class'ı kullanıp kalan yerlerde (tüm body) ana fontunuzu kullanabilirsiniz.