Bir süre önce Java ile hazırladığım Java'da sayıların karesini ve kare kökünü hesaplayan program örneğini şimdi de JavaScript ile tarayıcı üzerinde çıktı verecek şekilde kodluyoruz.
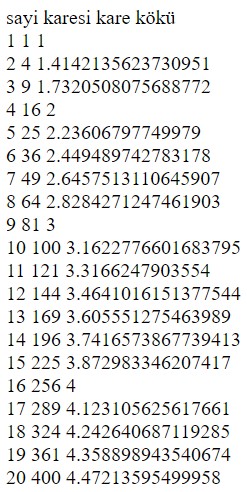
Problem 1: Kodlamayı dümdüz yaparsak çıktı aşağıdaki gibi hizalama problemlerine sahip kalacak:

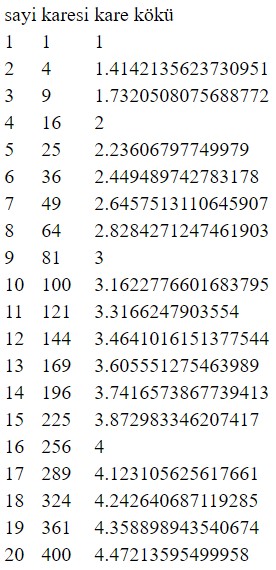
Problem 2: javascript'te document.write ile tablo oluşturarak bu problemi gidersek de kare kök küsüratlarının standardize edilmesi gerek:

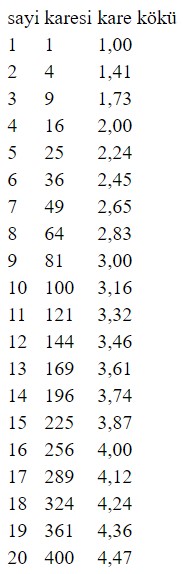
Çözüm: Çıktı ekranı tam olarak şu şekilde olmalı. Bu işlem için küsüratları iki basamakta tutmakta bu kaynaktaki çözümden yararlandım.

Kodlar:
document.write("<table>");
document.write("<tr>");
document.write("<td>sayi</td>");
document.write("<td>karesi</td>");
document.write("<td>kare kökü</td>");
document.write("</tr>");
for (var i=1; i<=20; i++)
{
document.write("<tr><td>"+i+"</td><td>"+ Math.pow(i, 2) +"</td><td>"+ binlik(Math.sqrt(i)) +"</td></tr>");
}
document.write("</tr>");
document.write("</table>");
function binlik(n) {
return n.toFixed(2).replace('.', ',').replace(/\d{3}(?=(\d{3})*,)/g, function(s) {
return '.' + s
})
}