Javascript kodlarını debug etmek (hata ayıklamak) için kullanabileceğiniz en pratik araç, Google Chrome gibi bir tarayıcıdır. Güncel tarayıcılar, geliştirici modları sayesinde javascript hatalarını yakalama ve düzeltme konusunda büyük kolaylıklar sağlamaktalar.
Örneğin aşağıdaki örnekte console.log komutunu hatalı yazalım ve hata ayıklama sürecini Google Chrome üzerinden gerçekleştirerek hatamızı bulalım.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JavaScript Hata Ayıklama</title>
</head>
<body>
<script>
console.lg("hatalı yazım")
</script>
</body>
</html>
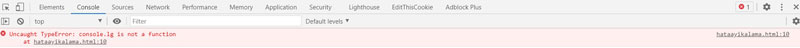
Bu sayfayı Google Chrome ile açarak Ctrl+Shift+I tuşlaruna aynı anda bastığımızda Console sekmesinde kırmızı ile 1 javascript hatası olduğu uyarısı alıyoruz.

Aldığımız hata uyarısı tam olarak şu şekilde: Uncaught TypeError: console.lg is not a function at hataayikalama.html:10
Böylece javascript kodlarının neresinde nasıl bir hata yaptığımızı da görerek düzeltme imkanı bulmuş oluyoruz.
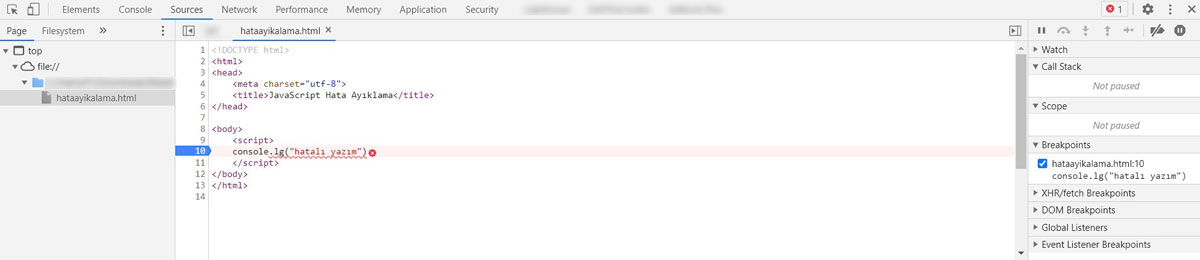
Google Chrome'da gömülü bir debug (hata ayıklama) aracı da var ve bazen javascript hatalarını debug ederken breakpoint eklemek gerekebildiği için bilinmesi de faydalı olacaktır. Google Chrome geliştirme seçenekleri içinde Sources sekmesine geldiğinizde ve soldaki sekmeden Page sekmesine geldiğinizde kendi html dosyanızın içeriğini ve hata aldığınız satırı buradan da görebilirsiniz. Sources sekmesi içinde gömülü bir debugger aracı olduğu için istediğiniz satıra breakpoint ekleyerek hatanızı kontrollü bir biçimde satır satır ilerleyerek de tespit edebilirsiniz.

bkz: HTML ile Google Tasarımı Yapmak
bkz: CSS ile 45 derece açılı div eklemek
bkz: WAMP Stack Nedir?
bkz: MAMP Stack Nedir?
bkz: LAMP Stack Nedir?
bkz: Google Fonts Siteye Nasıl Eklenir?