JQuery'de oldukça ilginç event tetikleyicileri var. Bunlardan birisi de belirli bir alanda (örneğin id seçicisi ile seçilmiş bir div'in içi) mouse tıklaması (mouse'a sağ tıklanması, sol tıklanması ya da orta butona tıklanması) durumunda tetiklenen mousedown event'i.
JQuery mousedown Event'i Örneği

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>JQuery mousedown event</title>
<style>
#yasak{background:red; width:300px; height:300px}
</style>
</head>
<body>
<div id="yasak"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
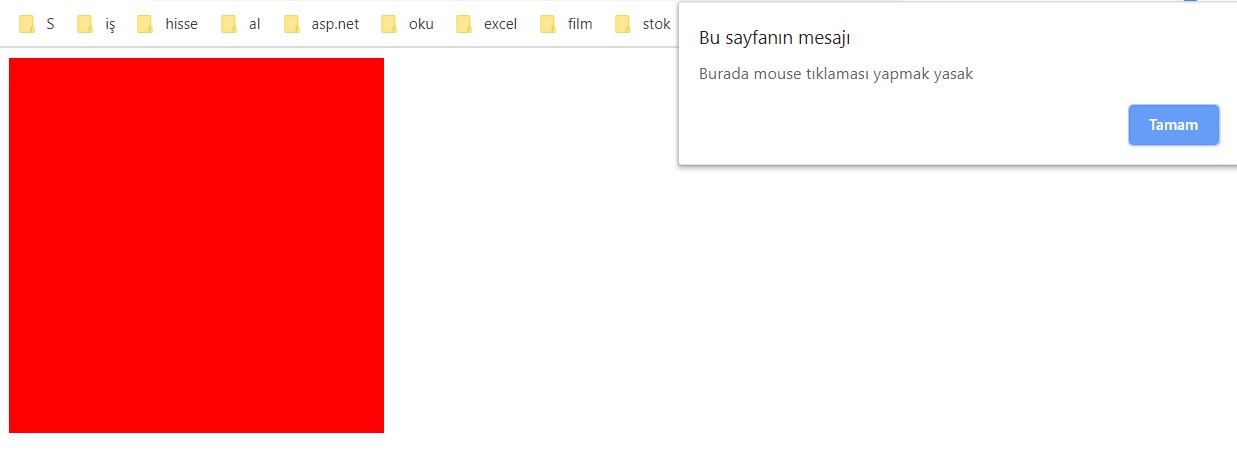
$("#yasak").mousedown(function(){
alert("Burada mouse tıklaması yapmak yasak");
});
</script>
</body>
</html>