JQuery event'lerine bakarken enteresan gelenlerini paylaşmak istedim. Sitede yüzlerce Java yazısı görünce biraz gaza gelmiş olabilirim :)
JQuery ile mouse imleci bir div'in içine girdiğinde (tıklamaya gerek olmadan üzerine gelmesi yeterli) alert mesaj gösteren html/css/jquery basit bir sayfa geliştirelim. Bu işlem için kullanmamız gereken event mouseenter olacak.
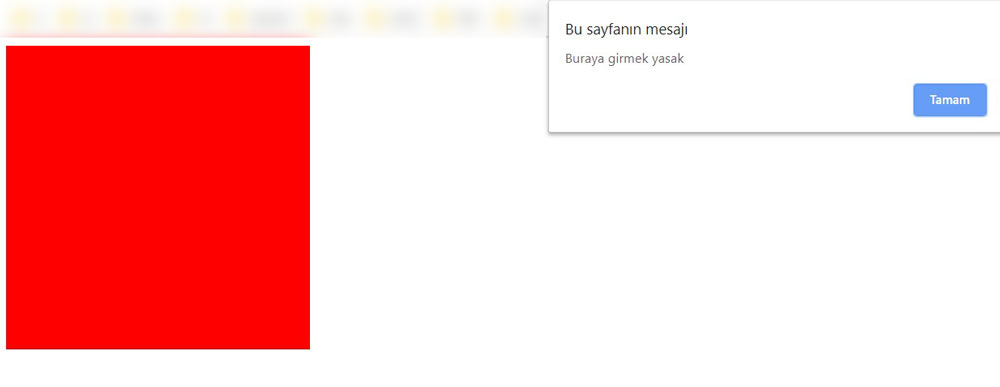
JQuery mouseenter Event'i Örneği

<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Boş HTML Şablonu</title>
<style>
#yasak{background:red; width:300px; height:300px}
</style>
</head>
<body>
<div id="yasak"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.4.1/jquery.min.js"></script>
<script>
$("#yasak").mouseenter(function(){
alert("Buraya girmek yasak");
});
</script>
</body>
</html>