Önceki yazı için bkz: CSS Flexbox align-items Özelliği Nedir ve Nasıl Kullanılır?
Flexbox kullanımı ile ilgili bugün 6 adet yazı hazırladım ve tanıtım yazısı haricinde tüm yazılarda örneklerle gösterdiğim tüm özellikler hep kapsayıcı (container) div'ler ile ilgili kullanabildiğimiz css özellikleriydi. Peki bir alt elemanda değişiklik yapmak istersek flexbox'ın bu anlamda sunduğu bir hizalama çözümü yok mu derseniz de size align-self özelliğini göstermek isterim.
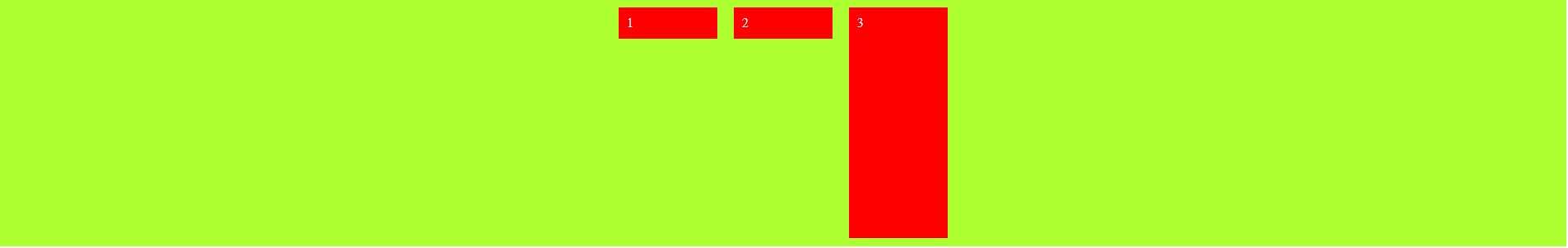
Son örneğimizde hazırladığımız css tasarımı üzerinden gidelim ve sadece 3. div'i sündürmek isteyelim.
 Bu uygulama için container altında bir div'i güncellediğimiz için align-self özelliğini kullanmalıyız ve ayrı bir sınıf (class) oluşturmak yerine ilgili div'i seçmek amacıyla .alt:nth-child(3) seçicisini kullacağım.
Bu uygulama için container altında bir div'i güncellediğimiz için align-self özelliğini kullanmalıyız ve ayrı bir sınıf (class) oluşturmak yerine ilgili div'i seçmek amacıyla .alt:nth-child(3) seçicisini kullacağım.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title>Flexbox Direction Reitix</title>
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" type="text/css" media="screen" href="main.css" />
<meta http-equiv="refresh" content="2" >
<style>
.ust{background-color: greenyellow; height: 300px; display: flex; flex-direction: row; flex-wrap: nowrap;
justify-content: center; align-items: flex-start;}
.alt{background-color: red;width: 100px; margin: 10px;padding: 10px;color: white;}
.alt:nth-child(3) {align-self: stretch;}
</style>
</head>
<body>
<div class="ust">
<div class="alt">1</div>
<div class="alt">2</div>
<div class="alt">3</div>
</div>
</body>
</html>