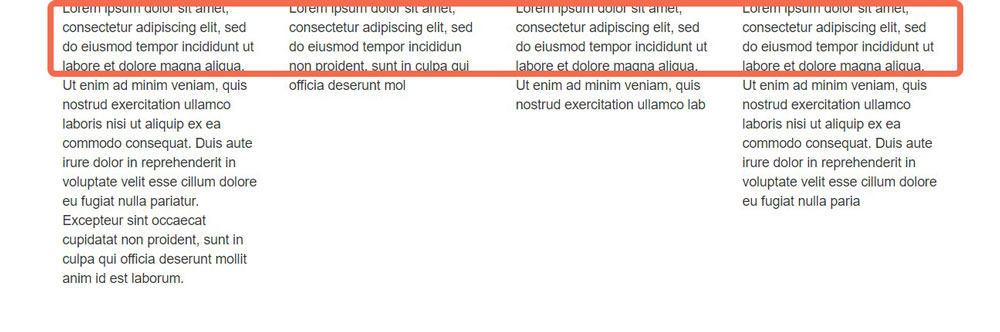
Listeleme sayfalarında tüm ürünlerin standart bir satır sayısına sahip olması gerekiyor. Örnek olarak aşağıdaki gibi bir listeleme olsun:

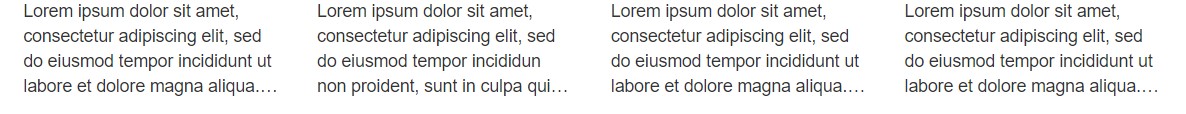
Her sütunun sadece ilk 4 satırını gösteren bir css sınıfı ile limitleme yapmak için aşağıdaki css kodları kullanılabilir:
overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;
Html ve css kodlarını tek seferde yazarsak sonuç aşağıdaki gibi olur.
<div class="container">
<div class="col-md-3 limitle">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.
</div>
<div class="col-md-3 limitle">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididun non proident, sunt in culpa qui officia deserunt mol
</div>
<div class="col-md-3 limitle">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco lab
</div>
<div class="col-md-3 limitle">
Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla paria
</div>
</div>
<style>
.limitle{ overflow: hidden;
text-overflow: ellipsis;
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 4;}
</style>
Burada webkit-line-clamp css özelliğinin değerini 4 olarak yazdığım için 4 satır oldu. Duruma göre bu değer güncellenebilir. text-overflow özelliği de ellipsis olduğu için sığmayan alan yerine üç nokta konmuş olacaktır. Çıktı: