CSS ile Html sayfasındaki elemanlara stil yazarken her bir html elemanı için ayrı ayrı ID seçicileri yazmak çok anlamsız olacağı için sınıf (class) seçicileri adında bir html/css ilişkisi hazırlanmıştır. Örneğin mavi sınıfına sahip birden çok html elemanına tek seferde mavi yazı rengi vermek için aşağıdaki gibi bir html/css ikilisi kullanılabilir.
Css içerisinde bir sınıfa ait kodlamaları belirtmek için sınıf adının başına nokta (.) karakteri konur.
<head>
<meta charset="utf-8">
<title>CSS Uygulamaları</title>
<style>
.mavi {color:blue}
</style>
</head>
<body>
<p class="mavi">Mavi renkli yazı</p>
</body>
Bir html elemanı birden fazla sınıfa (class) sahip olabilir. Örneğin font kalınlıkları ve renklerine göre aşağıdaki gibi html/css sınıf kodlamaları yapılabilir.
<head>
<meta charset="utf-8">
<title>CSS Uygulamaları</title>
<style>
.mavi {color:blue}
.kalin {font-weight:bold}
</style>
</head>
<body>
<p class="mavi">Yazı 1</p>
<p class="kalin">Yazı 2</p>
<p class="mavi kalin">Yazı 3</p>
</body>
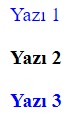
Kodlama sonucu ekran görüntüsü:

Kodlarda "mavi kalin" olarak belirtilen sınıf ile (hem mavi sınıfına sahip hem de kalin sınıfına sahip) yazı 3 yazan p etiketinin hem bold hem de mavi renkli olması sağlanmıştır.