Bugün webkitSpeechRecognition kullanarak son bir uygulama paylaşmak istedim. Hani hizmet sektöründe hizmette sınır yoktur ve sırf ziyaretçileri mutlu etmek için her türlü çaba gösterilir ya, bu uygulama da işte bu prensiple internet sitesi hazırlayan web geliştiricileri için olacak. Kullanıcı eğer hapşurduysa ona çok yaşa diyecek :)
Kullanıcının mikrofondan söylediği sesleri algılayan sistemlere speech recognition adı veriliyor, Türkçe'ye çevirecek olursak bu işleme konuşma tanıma ya da konuşma algılama demek mümkün. Sesli komutlar vererek çok sayıda işlemi tarayıcıda yaptırmak mümkün, bu uygulama da basit bir giriş olması amacıyla hazırlandı.
Sesli olarak hapşuran ziyaretçiye çok yaşa diyen internet sitesi sayfası yapmak
Uygulama şu şekilde çalışacak:
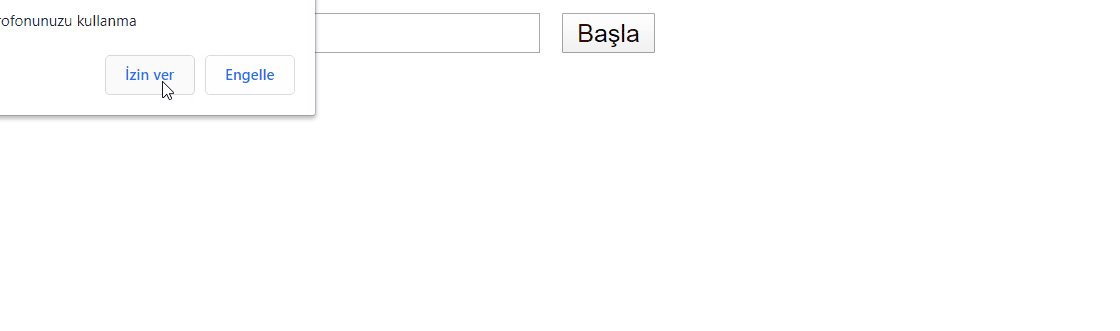
1. Kullanıcı başla tuşuna bastığında sayfa, bilgisayarın mikrofonunu kullanma izni isteyecek
2. Ses kaydı başlamış olacak
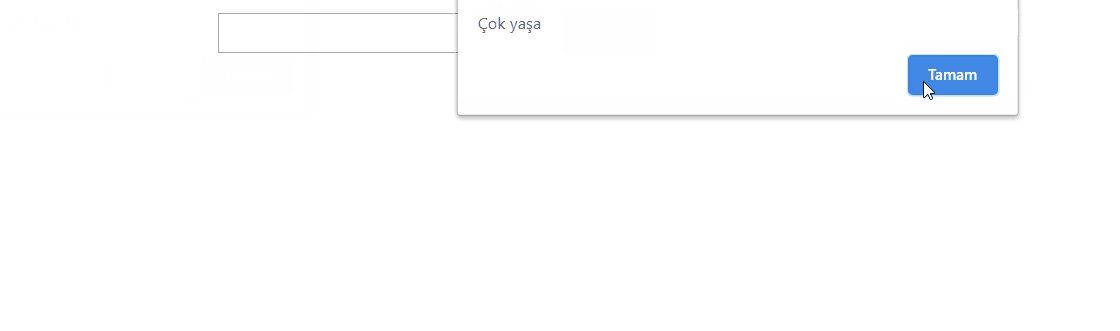
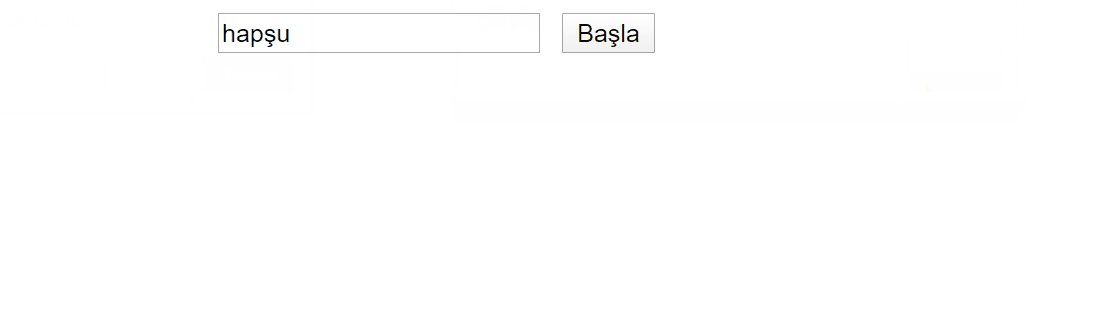
3. Eğer kullanıcı hapşu dediyse bilgisayar (tarayıcıda bir alert penceresi) da ona çok yaşa diyecek

Html ve Javascript Kodları:
<div class='search_container'>
<input type='text' id='txt' >
<input type='button' value='Başla' onclick='startRecording();'>
</div>
<script>
var algila = new webkitSpeechRecognition();
algila.onresult = function(event) {
var neDedi = "";
for (var i = event.resultIndex; i < event.results.length; i++) {
if (event.results[i].isFinal) {
neDedi = event.results[i][0].transcript;
} else {
neDedi += event.results[i][0].transcript;
}
}
document.getElementById('txt').value = neDedi;
//çokyaşa
if (neDedi == "hapşu")
alert("Çok yaşa");
}
function startRecording(){
algila.start();
}
</script>